# HTML常用标签
# HTML标签
超文本标记语言(英语简称:HTML )标记标签通常被称为 HTML 标签,HTML 标签是 HTML 语言中最基本的单位,HTML 标签是 HTML(标准通用标记语言下的一个应用)最重要的组成部分。HTML 标签的大小写无关的,例如 <body> 和 <BODY> 表示的意思是一样的,都代表“主体”,推荐使用小写。
# 双标签(双标记)
双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下:
<标记名></标记名>
常见的双标签有:
<html></html>
<head></head>
<title></title>
<body></body>
<h1></h1>
<p></p>
<div></div>
<span></span>
<a></a>
<ul></ul>
2
3
4
5
6
7
8
9
10
例子 <a></a>:
<a href="https://www.lanqiao.cn">实验楼</a>
# 单标签(单标记)
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下:
<标记名/>
常见的单标签有:
<br />
<!--换行-->
<hr />
<!--水平分隔线-->
<meta />
<img />
2
3
4
5
6
# 标签的关系
- 嵌套关系
<head>
<title> </title>
</head>
2
3
- 并列关系
<head></head>
<body></body>
2
# HTML元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
例子:
<p>I Love You</p>
注:这个元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签 <p>,以及一个结束标签 </p>。元素内容是:I Love You。
# HTML常见标签
# h 系类标签
h 标签有六种 h1,h2,h3,h4,h5,h6,它代表着我们的标题。
特点:字体加粗 独占一行 自带上下间距
<!DOCTYPE html>
<html>
<head>
<title>HTML 简介</title>
<meta charset="utf-8" />
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15

# p 标签
p 标签是我们的文本标签。删掉上段代码 <body> 标签里的内容,把下面的内容放到 <body> 标签里面去。
特点: 独占一行 自带上下间距
<p>我是第一段文字,实验楼,做实验,学编程</p>
<p>我是第二段文字,实验楼,做实验,学编程</p>
2

# 图片标签
HTML 的图像是通过标签 <img> 来定义的。 语法: <img src="图片地址"/> 。
<p>实验楼图片:</p>
<img src="https://static.shiyanlou.com/frontend/dist/img/9f43b00.svg" />
2

# a 标签
<a href="https://www.lanqiao.cn/">实验楼</a>
<a href="https://www.tmooc.cn"><img src="a.jpg" width="100"></a>
<a href="../b.jpg">超链接</a>
2
3
点击文字:

跳转指定页面:

# 本页内跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a id="top" href="../b.jpg">超链接</a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="https://www.tmooc.cn"><img src="../b.jpg" width="100"></a>
<a href="#top">回到顶部</a>
<!--通过设置id,在href中#后加上id跳转-->
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
# div 标签
<div style="width:200px;height:200px;background:pink">块级元素</div>
这里设置的 style,后面我们会进行学习,现在只是为了便于产生效果,使大家更好理解。在这里的效果是生成一个宽高 200 像素的粉色 div。

# 换行标签和空格字符
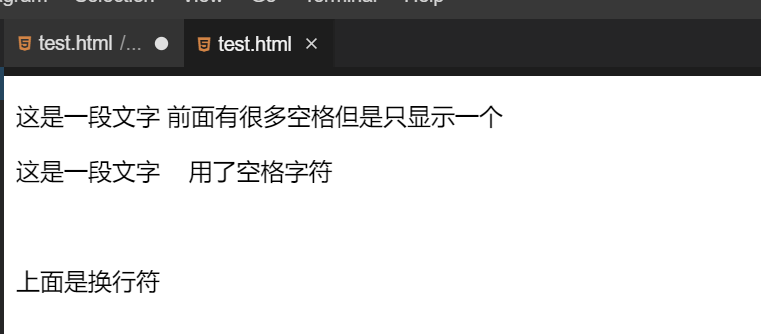
在浏览器显示页面时,浏览器会移除源代码中多余的空格和空行,所有连续的空格或空行都会被认为是一个空格。如果希望在不产生一个新段落的情况下换行,可以使用 <br/> 或<br>标签。如果想使用空格的话可以使用 字符。
<body>
<p>这是一段文字 前面有很多空格但是只显示一个</p>
<p>这是一段文字 用了空格字符</p>
<br />
<p>上面是换行符</p>
</body>
2
3
4
5
6

# 水平分割线
<hr/> 标签用于在 HTML 页面中创建一条水平线。
<body>
<hr />
<hr />
<hr />
</body>
2
3
4
5
# 其他
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
2
3
4
# 容器标签(div和span)----分区标签
接下来我们介绍两种容器标签。---对有相关性的标签进行统一管理
# div标签-----块级分区标签----独占一行
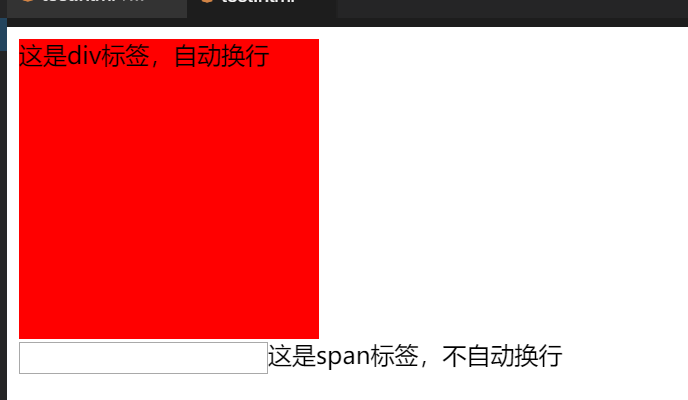
标签 <div> 可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。该标签是一个块级元素,浏览器会自动在 <div> 和 </div> 所标记的区域前后自动放置一个换行符。
页面区域如何划分?至少分为三大区(头,体,脚),每个大的区域再划分为n个小的区域.
HTML5的标准中新增了一些语义更强的分区标签,为了提高代码的可读性. 这几个标签的作用和div一样都是块级分区标签
header头
footer脚
main主体
section区域
nav 导航
# span 标签-------行内分区标签----共占一行
标签 <span> 通常作为文本的容器,它没有特定的含义和样式,只有与 CSS 同时使用才可以为指定文本设置样式属性。该标签是一个内联元素,他与块级元素相反,内联元素不会自动在前后自动放置换行符,因此内联元素会默认显示在同一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<style>
#box {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div id="box">这是div标签,自动换行</div>
<input type="text" /><span>这是span标签,不自动换行</span>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

# HTML列表
列表作为网页设计的重要内容之一,能够用来制作导航栏和新闻列表等。HTML 列表分为:有序列表(ol),无序列表(ul)以及自定义列表(dl)。
# 无序列表与有序列表
无序列表是一个项目的列表,此列项目使用实心圆、空心圆、方块进行标记,无序列表使用 <ul> 标签。同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<p>无序列表</p>
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
<p>有序列表</p>
<ol>
<li>列表项1</li>
<li>列表项2</li>
</ol>
2
3
4
5
6
7
8
9
10
11

可以看到有多少个列表项就有多少个 <li> 标签。
无序列表和有序列表的 type 属性:
type 属性定义了列表项前项目符号的类型。
<ul> 标签的 type 属性:
| 值 | 备注 |
|---|---|
| disc(默认) | 实心圆 |
| circle | 空心圆 |
| square | 小方块 |
<ol> 标签的 type 属性:
| 值 | 备注 |
|---|---|
| 1(默认) | 数字表示(1,2,3...) |
| A | 大写字母表示(A,B,C...) |
| a | 小写字母表示(a,b,c...) |
| I | 大写罗马数字表示(I,II,III…) |
| i | 小写罗马数字表示(i,ii,iii…) |
我们来看其中一两个 type 属性:
<p>无序列表</p>
<ul type="circle">
<li>空心圆列表项1</li>
<li>空心圆列表项2</li>
</ul>
<p>有序列表</p>
<ol type="A">
<li>列表项1</li>
<li>列表项2</li>
</ol>
2
3
4
5
6
7
8
9
10
11

是不是很简单呢?只需要修改 type 属性,就可以看到不同的项目符号了,自己动手试试其他的吧!
# 自定义列表(dl)
定义:自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。自定义列表的列表项前没有任何项目符号。
语法格式:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
...
</dl>
2
3
4
5
6
7
8
例子:
<h2>一个自定义列表:</h2>
<dl>
<dt>春天</dt>
<dd>是万物复苏,百花争艳的季节</dd>
<dt>夏天</dt>
<dd>是夏日绵绵,烈日炎炎的季节</dd>
</dl>
2
3
4
5
6
7
在浏览器中的运行效果为:

# HTML样式
学习了上面所介绍的标签以后,我们将学习为所有的 HTML 标签定义 style 属性,通过 style 属性来改变 HTML 元素的样式。
# HTML 样式实例 - 背景颜色
<html>
<body>
<p style="background-color:red">实验楼</p>
</body>
</html>
2
3
4
5
注:通过 "background-color" 属性值的设置来给背景设置颜色。

# HTML 样式实例 - 字体、颜色和尺寸
<html>
<body>
<p style="font-family:arial;color:green;font-size:50px;">实验楼</p>
</body>
</html>
2
3
4
5
注:通过对 font-family 属性值的设置来设置字体,通过对 color 属性值的设置来设置颜色,通过对 font-size 属性值的设计来设计字体大小。

# HTML 样式实例 - 文本对齐
<html>
<body>
<h1 style="text-align:center">实验楼</h1>
</body>
</html>
2
3
4
5
注:上面的标题“实验楼”相对于页面居中对齐。

← HTML概述 HTML表格与DIV应用 →