# HTML5表单
表单是一个容器,用来收集客户端要提交到服务端的信息。
# HTML5表单元素
# datalist 元素
datalist 元素用于为文本框提供一个可供选择的列表,使用 datalist 元素来为表单小部件提供建议的、自动完成的值,并使用一些 option 子元素来指定要显示的值。然后使用 list 属性将数据列表绑定到一个文本域(通常是一个 <input> 元素)。
一旦数据列表与表单小部件相关联,它的选项用于自动完成用户输入的文本。通常,这是作为一个下拉框向用户展示的,在输入框中输入可能匹配的内容。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<label for="myColor">What's your favorite color?</label>
<input type="text" name="myColor" id="myColor" list="mySuggestion" />
<datalist id="mySuggestion">
<option>black</option>
<option>blue</option>
<option>green</option>
<option>red</option>
<option>white</option>
<option>yellow</option>
</datalist>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
也可以写成下面这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<label for="myColor">What's your favorite color?</label>
<input type="text" name="myColor" id="myColor" list="mySuggestion" />
<datalist id="mySuggestion">
<option value="black"></option>
<option value="blue"></option>
<option value="green"></option>
<option value="red"></option>
<option value="white"></option>
<option value="yellow"></option>
</datalist>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
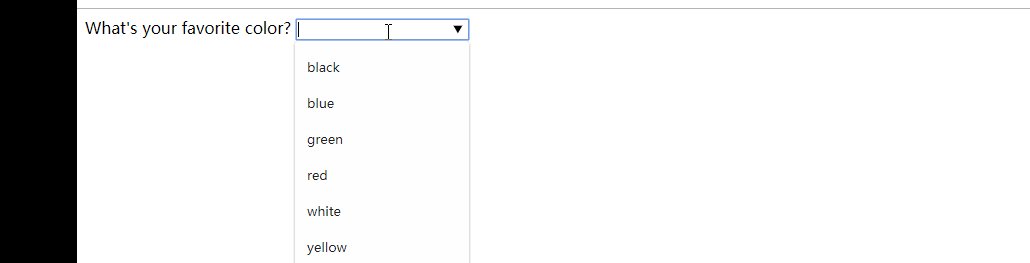
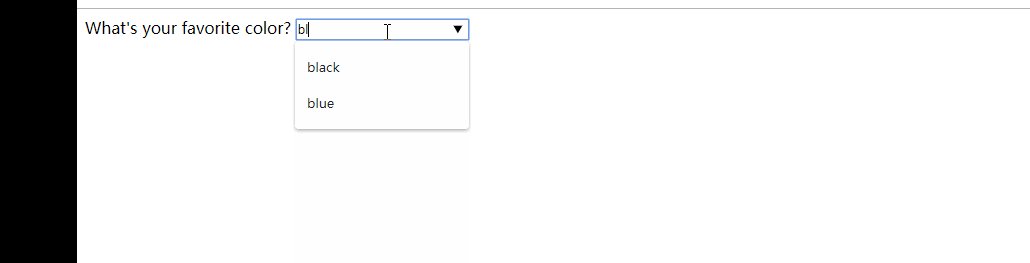
运行效果为:

# HTML5表单新增的属性
# autocomplete 属性
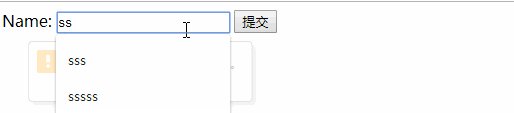
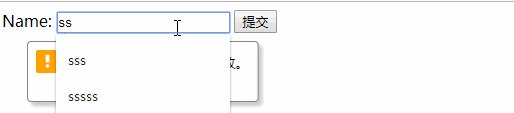
autocomplete 属性规定表单是否应该启用自动完成功能:自动完成允许浏览器预测对字段的输入,当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。当 autocomplete 属性值为 on 时表示启用自动完成功能,为 off 时表示关闭。autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
例子:
<body>
<form action="#" method="get" autocomplete="on">
Name:<input type="text" name="name" /><br />
E-mail: <input type="email" name="email" autocomplete="off" /><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
7
运行效果为:

# autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。适用于所有 <input> 标签的类型。
例子:
<body>
<form action="#" method="get">
Name:<input type="text" name="user_name" autofocus="autofocus" /><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
运行效果为:
注:大家可以把上面代码中 autofocus 属性删掉对比看看效果。
# form 属性
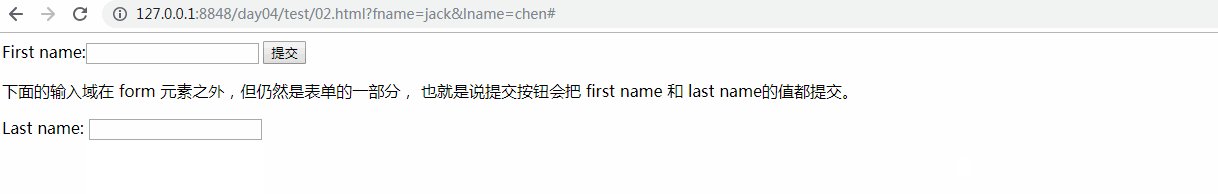
form 属性规定输入域所属的一个或多个表单。form 属性适用于所有 <input> 标签的类型。form 属性必须引用所属表单的 id。
例子:
<body>
<form action="#" method="get" id="user_form">
First name:<input type="text" name="fname" />
<input type="submit" value="提交" />
</form>
<p>
下面的输入域在 form 元素之外,但仍然是表单的一部分, 也就是说提交按钮会把
first name 和 last name的值都提交。
</p>
Last name: <input type="text" name="lname" form="user_form" />
</body>
2
3
4
5
6
7
8
9
10
11
12
13
运行效果为:

注:如需引用一个以上的表单,请使用空格分隔的列表。
# multiple 属性
multiple 属性规定输入域中可选择多个值,适用于以下类型的 <input> 标签:email 和 file。
例子:
<body>
<form action="#" method="get" id="user_form">
选择文件: <input type="file" name="file" multiple="multiple" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
# novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
例子:
<body>
<form action="#" method="get" id="user_form" novalidate="true">
E-mail: <input type="email" name="user_email" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
# pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。模式(pattern) 是正则表达式。pattern 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。
例子:
<body>
<form action="#" method="get">
Name:
<input type="text" name="name" pattern="[A-z]{4}" title="请输入四个字母" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
7
运行效果为:

注:想要了解更多正则表达式的语法,请访问正则表达式手册 (opens new window)。
# placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。适用于以下类型的 <input> 标签:text, search, url, telephone, email 以及 password。提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失。
例子:
<body>
<form action="#" method="get">
<input type="search" name="user_search" placeholder="实验楼" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
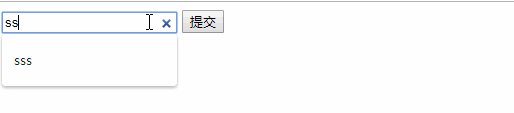
运行效果为:
# required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
例子:
<body>
<form action="#" method="get">
<input type="search" name="user_search" required="required" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
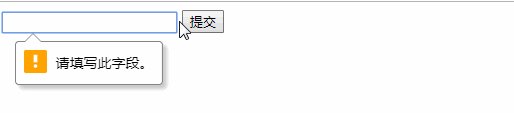
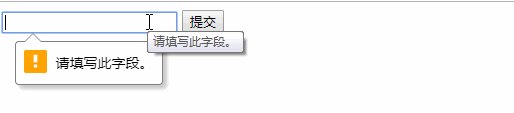
运行效果为:

# HTML5输入类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
# Input 类型 - email
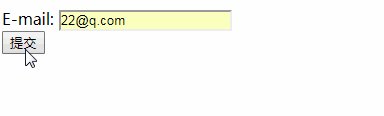
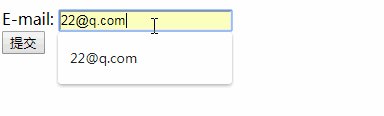
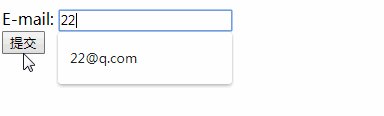
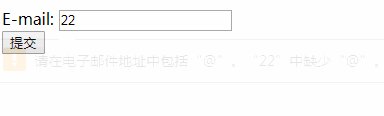
email 类型用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。
例子:
<body>
<form action="#" method="get">
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
运行效果为:

# Input 类型 - url
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
例子:
<body>
<form action="#" method="get">
Url: <input type="url" name="user_url" /><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
运行效果为:

# Input 类型 - number
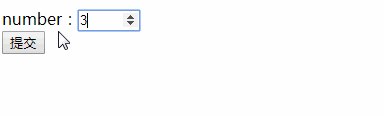
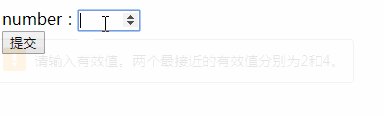
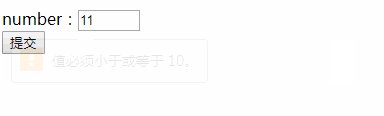
number 类型用于应该包含数值的输入域。属性 max 设定允许输入的最大值,属性 min 设定允许输入的最小值,属性 value 设定默认值,属性 step 设定合法的数字间隔(比如 step 的值为 2,则合法的数字为 -2,0,2,4 等)。
例子:
<body>
<form action="#" method="get">
number:<input
type="number"
name="points"
min="0"
max="10"
step="2"
value="2"
/><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
运行效果为:

# Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。同样的 range 也有 max,min,value,step 属性与上面所讲的 number 中的一致。
例子:
<body>
<form action="#" method="get">
range:
<input
type="range"
name="points"
min="1"
max="10"
value="2"
step="2"
/><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
运行效果为:
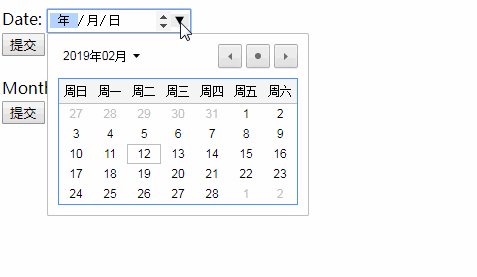
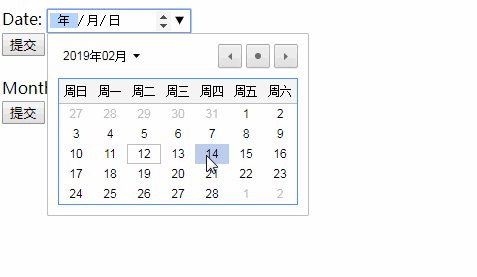
# Input 类型 - Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
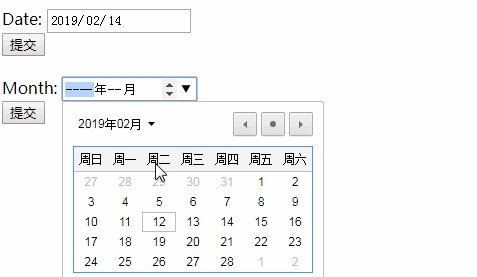
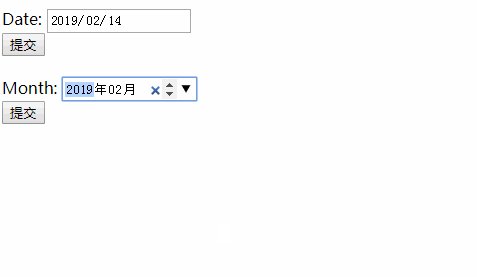
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)注意:此类型已被弃用,目前大多数浏览器都不再支持。
- datetime-local - 选取时间、日、月、年(本地时间)
例子:
<body>
<form action="#" method="get">
Date: <input type="date" name="user_date" /><br />
<input type="submit" value="提交" />
<br /><br />
Month: <input type="month" name="user_month" /><br />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
7
8
9
运行效果为:

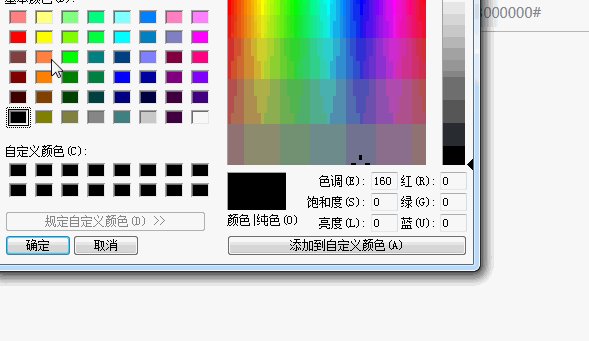
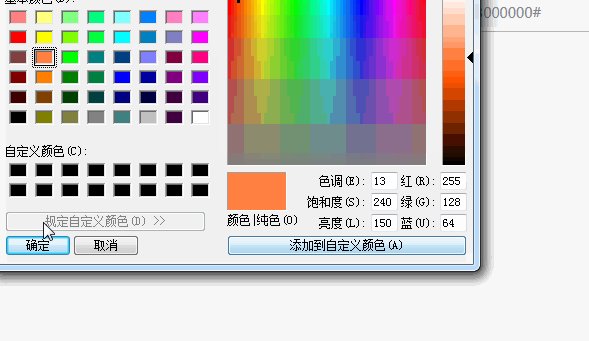
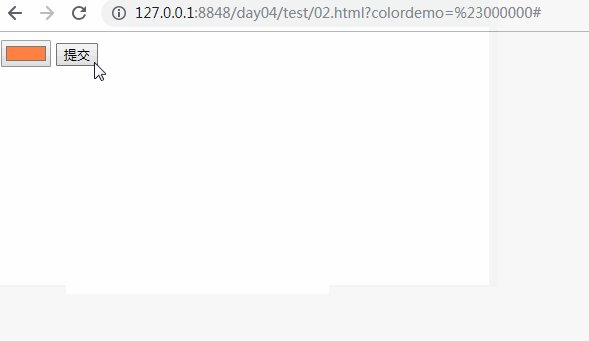
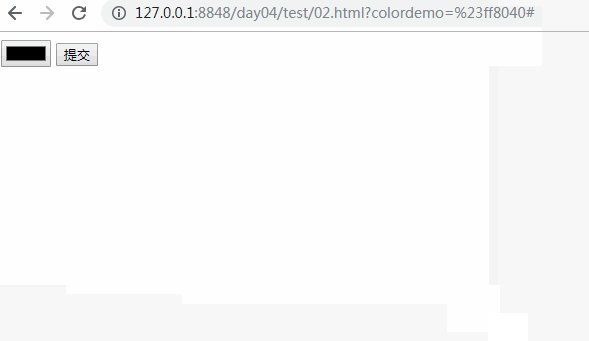
# Input 类型 - color
color 类型用于选择颜色。
例子:
<body>
<form action="#" method="get">
<input type="color" name="colordemo" />
<input type="submit" value="提交" />
</form>
</body>
2
3
4
5
6
运行效果为: